Kuvien käyttö web-suunnittelussa
Posted on July 24th, 2015 by Candida Aufderhar
Kun yritys alkaa suunnitella omia internet-sivujaan ja niiden toteutusta, on myös alettava miettimään, millaisen viestin yritys haluaa asiakkaalleen antaa sekä sitä, millaisia kuvia sivustolla tulisi olla, että viesti tulisi selkeästi läpi. Kuvat ovat usein ensimmäinen asia, joka sivustolta vierailijan silmiin osuu, joten niiden merkitys on tekstiä suurempi. Toki kuvien ei tule olla niin isoja, että ne vievät kaiken huomion, ellei niin ole nimenomaan tarkoitus tehdä.
Internet-sivu toimii niin yrityksen käyntikorttina kuin myös näyteikkunana sen tarjoamista tuotteista ja osaamisesta. Tämän vuoksi on erittäin tärkeää, että vierailija pystyy kuvista jo helposti tunnistamaan tuotteen tai yrityksen tarjoaman palvelun. Näiden lisäksi kuvien käytöllä pystytään myös lisäämään sivuston hakukonenäkyvyyttä esimerkiksi piilottamalla kuvien nimiin yleisiä hakusanoja. Käyttäjä ei pysty näitä näkemään, mutta hakukoneet pystyvät ne löytämään, mikä luonnollisesti parantaa sivuston löydettävyyttä.
Vähemmän on enemmän
Jos halutaan, että sivuston käytettävyys on optimaalinen, tulisi kuvia käyttää vähemmän tai tehdä niistä kooltaan pieniä, jotta sivuston latautuminen ei kestäisi kauan. Käyttäjäystävällisyyden kannalta on tärkeää, että tieto, jota sivulta tullaan etsimään, on helposti löydettävissä eikä sivusto ole hidas. Nykyaikana ihmisen keskittymiskyvyn pysyminen on lyhentynyt ja jos sivusto toimii hitaasti, on mahdollista, ettei käyttäjä jaksa odottaa, että sivu latautuu. On tutkittu, että käyttäjä jaksaa odottaa keskimäärin vain neljä sekuntia sivuston latautumista.

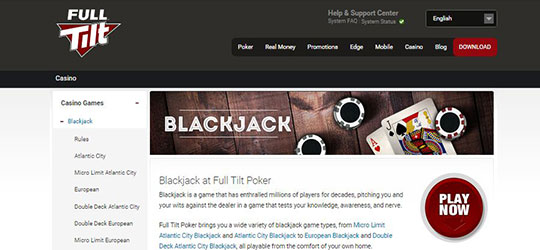
Hyvästä ”vähemmän on enemmän” -ajattelusta loistavana esimerkkinä toimii Full Tiltin sivu perinteisen blackjackin muunnellusta versiosta. Sivulla on käytetty vain yhtä kuvaa, mutta vierailija pystyy välittömästi ymmärtämään, mistä artikkelissa on kyse. Sivu latautuu nopeasti ja käyttäjä pystyy yhdellä klikkauksella aloittamaan pelaamisen. Jos pelistä haluaa tarkempaa tietoa, on se heti luettavissa samalta sivulta. Helppoa, vaivatonta ja ennen kaikkea nopeaa internetin käyttöä.
Kuvat tiedontuojina
Kun kuvia halutaan käyttää, on niiden tarkoitusperiä mietittävä tarkasti. Internetissä on helposti tottunut siihen, että jokaisella sivulla on jokin kuva ja sivusto näyttää alastomalta ilman kuvia. Tämä on kuitenkin väärä tapa ajatella sivun suunnittelua, sillä sivustolle ei kannata laittaa kuvia vain, että siellä olisi jokin kuva. Käyttäjä tulee ennen kaikkea etsimään tietoa yrityksestä tai palvelusta, eivätkä turhaan sivulla olevat kuvat auta tätä tehtävää. Esimerkki vääränlaisesta kuvan käytöstä löytyy Yalen yliopiston sivulta, jossa on osoitettu ne pisteet joihin käyttäjä kiinnittää huomiota yrittäessään löytää tietoa siitä, miten kouluun voi hakea. Kuva on tässä tapauksessa täysin turha sisällöltään, sillä siitä ei selviä mitään tarvittavaa tietoa ja käyttäjälle tarvittavan tiedon löytäminen on haasteellista.
Toisenlainen lähestymistapa on Applen kotisivuilla, jossa jokainen sinne laitettu kuva tuo jotain tietoa käyttäjälle. Kuvissa lukee selkeästi, millä sivulla olet ja sen alapuolelta alkavat tarkemmat tiedot tuotteisiin liittyen. Lisäkuvat tuovat selkeästi esiin sen, mitä laitteilla tehdään ja opastaa askel askeleelta tuotteen käyttöön. Kuvat tuovat lisää selkoa siihen, mitä tuotteet asiakkailleen tarjoavat. Tämän lisäksi teksti on helppolukuista ja opastavaa sekä löytyy välittömästi siihen liittyvän kuvan yhteydestä, mikä nopeuttaa vierailijan tiedonhakua.

Responsiivinen web-suunnittelu
Tällä hetkellä yksi kuumimmista internetsivujen suunnitteluun liittyvistä puheenaiheista on niin sanottu responsiivinen eli mukautuva web-suunnittelu. Tällä tarkoitetaan sitä, että internetsivusto mukautuu myös muille laitteille kuin tietokoneelle, esimerkiksi kännykän tai tabletin näytölle. Koska kannettavien laitteiden käyttö lisääntyy tulevaisuudessa entisestään, on tähän liittyvä suunnittelu jatkuvasti tärkeämpää. Kännykän näytöllä kuvien ominaisuudet korostuvat entisestään, sillä pienellä näytöllä kuvat näkyvät entistä hallitsevammin ja niiden kautta tiedon hakeminen on tavallisempaa. Tämän takia on tärkeää, että käyttäjä pystyy jo kuvista suoraan saamaan tarvitsemansa tiedon, kuin myös klikkaamaan eteenpäin tarvittavalle sivulle.
Jos kyseessä on laaja internetsivu ja tietoa on paljon, kannattaa rakentaa sivuston sisäinen, helposti saavutettavissa oleva hakukone. Näin käyttäjä pystyy, myös mobiililaitteella, helposti etsimään tarvitsemansa tiedon ilman turhautumista. Toinen keino on rakentaa sivu niin, että sen suuri tietomäärä on korkeintaan kolmen klikkauksen päässä, koska käyttäjä ei jaksa jo aiemmin mainitun keskittymiskyvyn puitteissa etsiä pidempään. Kolmantena mahdollisuutena, toki enemmän aikaa ja vaivaa vaativana, on rakentaa kokonaan oma sivustonsa mobiilikäyttäjille. Tämä kannattaa kuitenkin vain, jos sivustoa tullaan käyttämään suurimmaksi osaksi kännykän kautta.